JavaScript
JavaScript介绍
JS是弱类型,Java是强类型
特点
- 交互性(它可以做的就是信息的动态交互)
- 安全性(不允许直接访问本地硬盘)
- 跨平台性(只要是可以解释 JS 的浏览器都可以执行,和平台无关)
JS和html代码的结合方式
第一种方式
只需要在head标签中,或者在body标签中,使用script标签来书写JS代码
1 |
|
第二种方式
使用script标签中的src属性引入单独的JavaScript代码文件
1 | // a.js |
1 |
|
一个script标签可以用来定义js代码,也可以用来引入js文件,两个功能二选一使用。不能同时使用。但是可以写多个script代码。
JS变量
JS的变量类型
- 数值类型:
number,包含了Java的多有数值有关的类型 - 字符串类型:
string - 对象类型:
Object - 布尔类型:
boolean - 函数类型:
function
JS里特殊的值
undefined未定义,所有js变量未赋予初始值的时候,默认值都是undefinednull空值NaN全称是:Not a Number。非数字,非数值。数值类型*字符串类型就会出现
JS中定义变量的格式
1 | var 变量名; |
实例:
1 |
|
关系(比较)运算
- 等于:
==等于是简单的做字面值比较 - 全等于:
===除了做字面的比较之外,还会比较两个变量的数据类型。
1 | var a = "12"; |
逻辑运算
- 且运算:
&& - 或运算:
|| - 取反运算:
!
在JS语言中,所有的变量,都可以作为一个boolean类型的变量去使用
0/null/undefined/""都认为是false
数组
JS中数组的定义方式:
var 数组名 = [];空数组var 数组名 = [1, 'abc', true]定义数组时赋值元素。
注意
- JS语言中的数组,只要我们通过数组下标赋值,那么最大的下标值,就会自动的给数组做扩容操作。
- JS中的数组中元素类型可以不同。
1 | var arr = []; |
函数
函数的定义方式
- 第一种:可以使用
function关键字来定义函数
1 | function 函数名(形参列表) { |
在JS中不需要可以规定函数的返回类型,只需要直接在函数体内使用return语句返回值即可。
1 | function fun1(a, b) { |
- 第二种函数定义方式
1 | var 函数名 = function(形参列表) { |
注意:在Java中函数允许重载,但是在JS中函数的重载会直接覆盖掉上一次的定义。
函数的arguments隐形参数
只在function函数内。就是在function函数中不需要定义,但却可以直接用来获取所有参数的变量。叫隐形参数。
比较像java基础的可变长参数一样。可变长参数其实是一个数组。
那么 js 中的隐形参数也跟 java 的可变长参数一样。操作类似数组。
1 | // 需求:要求 编写 一个函数。用于计算所有参数相加的和并返回 |
JS中的自定义对象
Object形式的自定义对象
定义格式
1 | var 变量名 = new Object(); // 创建一个对象,空对象 |
示例代码
1 | var obj = new Object(); |
{}形式的自定义对象
定义格式
1 | var 变量名 = { // 空对象 |
示例代码
1 | var obj = { |
JS中的事件
是电脑输入设备和页面进行交互的响应,我们称之为事件。
常用的事件
onload加载完成事件:页面加载完成之后,常用于做页面 js 代码初始化操作onclick单击事件:常用于按钮的点击响应操作。onblur失去焦点事件:常用用于输入框失去焦点后验证其输入内容是否合法。onchange内容发生改变事件:常用于下拉列表和输入框内容发生改变后操作onsubmit表单提交事件: 常用于表单提交前,验证所有表单项是否合法。
注册(绑定)事件
事件的注册其实就是告诉浏览器,当事件响应后要执行哪些操作代码,叫事件注册或事件绑定。
- 静态注册事件
通过 html 标签的事件属性直接赋于事件响应后的代码,这种方式我们叫静态注册。
- 动态注册事件
是指先通过 js 代码得到标签的 dom 对象,然后再通过 dom 对象.事件名 = function(){} 这种形式赋于事件响应后的代码,叫动态注册。
动态注册的基本步骤:
- 获取标签对象
- 标签对象.时间名 = function(){}
onload加载完成事件
onload事件是浏览器解析完页面之后就会自动触发的事件
1 | // onload事件动态注册。是固定写法 |
onclick单击事件
onclick单击事件常用于按钮
示例代码
1 |
|
onblur失去焦点事件
onblur失去焦点事件常用于输入框。
示例代码
1 |
|
onchange内容发生改变事件
onchange内容发生改变事件 通常用于下拉列表中。
示例代码
1 |
|
onsubmit表单提交事件
onsubmit表单提交事件 是为了在提交时验证表单中的内容是否合法
示例代码
1 |
|
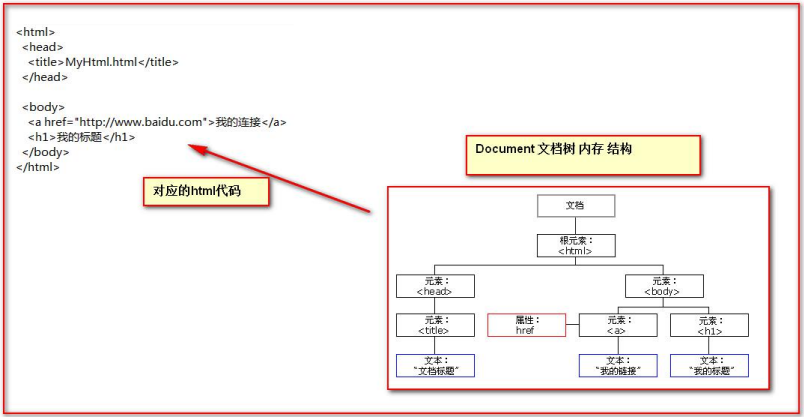
DOM模型
DOM 全称是 Document Object Model 文档对象模型
大白话,就是把文档中的标签,属性,文本,转换成为对象来管理。
Document对象

Document 对象的理解:
- Document 它管理了所有的 HTML 文档内容。
- document 它是一种树结构的文档。有层级关系。
- 它让我们把所有的标签都对象化。
- 我们可以通过 document 访问所有的标签对象。
Document对象中的方法
document.getElementById(elementId)通过标签的 id 属性查找标签 dom 对象,elementId 是标签的 id 属性值document.getElementsByName(elementName)通过标签的 name 属性查找标签 dom 对象,elementName 标签的 name 属性值document.getElementsByTagName(tagname)通过标签名查找标签 dom 对象。tagname 是标签名document.createElement( tagName)通过给定的标签名,创建一个标签对象。tagName 是要创建的标签名注意:
document对象的三个查询方法,如果有 id 属性,优先使用getElementById方法来进行查询如果没有 id 属性,则优先使用getElementsByName方法来进行查询如果id属性和name属性都没有最后再按标签名查getElementsByTagName
节点的常用属性和方法
节点就是标签对象
方法
getElementsByTagName()获取当前节点的指定标签名孩子节点appendChild(oChildNode)可以添加一个子节点,oChildNode是要添加的孩子节点。
属性
childNodes属性,获取当前节点的所有子节点firstChild属性,获取当前节点的第一个子节点lastChild属性,获取当前节点的最后一个子节点parentNode属性,获取当前节点的父节点nextSibling属性,获取当前节点的下一个节点previousSibling属性,获取当前节点的上一个节点className用于获取或设置标签的 class 属性值innerHTML属性,表示获取/设置起始标签和结束标签中的内容innerText属性,表示获取/设置起始标签和结束标签中的文本
正则表达式
1 | var 变量名 = new RegExp("字符串"); |
示例代码
1 | // 表示要求字符串中,是否包含字母e |
jQuery
jQuery介绍
jQuery是JavaScript和查询(Query),他是辅助JavaScript开发的js类库。
核心思想 :它的核心思想是 write less,do more(写得更少,做得更多),所以它实现了很多浏览器的兼容问题。
优点:jQuery 是免费、开源的,jQuery 的语法设计可以使开发更加便捷,例如操作文档对象、选择 DOM 元素、制作动画效果、事件处理、使用 Ajax 以及其他功能
注意:使用jQuery一定要引用jQuery库。
示例代码:使用jQuery给一个按钮绑定单击事件。
1 |
|
jQuery核心函数
这个函数
- 传入参数为【函数】时。表示页面加载完成之后,相当于
window.onload = function(){} - 传入参数为【HTML字符串】时。会对我们创建这个 html 标签对象
- 传入参数为【选择器字符串】时:
$("#id属性值")id选择器,根据id查询标签对象$(".class属性值")class选择器,根据class属性查询标签对象$("标签名")标签名选择器,根据标签名查询标签对象
- 传入参数为【DOM 对象】时:会把这个dom对象转换为jQuery对象
jQuery对象和DOM对象的区别
DOM对象
- 通过
getElementById()查询出来的标签对象是 Dom 对象 - 通过
getElementsByName()查询出来的标签对象是 Dom 对象 - 通过
getElementsByTagName()查询出来的标签对象是 Dom 对象 - 通过
createElement()方法创建的对象,是 Dom 对象
DOM对象Alert出来的效果是:[object HTML 标签名Element]
jQuery对象
- 通过 JQuery 提供的 API 创建的对象,是 JQuery 对象
- 通过 JQuery 包装的 Dom 对象,也是 JQuery 对象
- 通过 JQuery 提供的 API 查询到的对象,是 JQuery 对象
jQuery对象Alert出来的效果是:[object Object]
jQuery对象的本质
jQuery对象是 dom对象的数组 + jQuery 提供的一系列功能函数。
jQuery对象和DOM对象的使用区别
- jQuery 对象不能使用 DOM 对象的属性和方法
- DOM 对象也不能使用 jQuery 对象的属性和方法
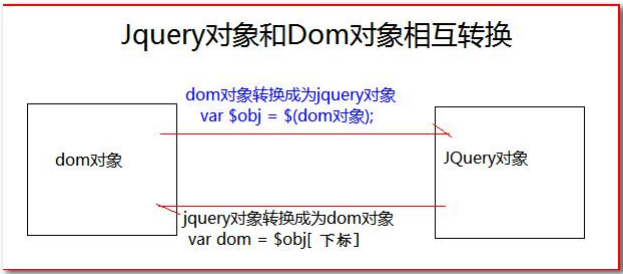
jQuery对象和DOM对象互转⭐
DOM对象转为 jQuery 对象
- 现有DOM对象
$(DOM对象)就可以转换成 jQuery对象
jQuery 对象转为 DOM对象
- 先有 jQuery对象
jQuery对象[下标]取出相应的DOM对象。

jQuery选择器⭐⭐⭐
基本选择器
#id根据id查找标签对象.class根据class查找标签对象element根据标签名查找标签对象*表示任意的,所有选择器selector1,selector2组合选择器:合并选择器1,选择器2的结果并返回
示例代码
1 | $("#one").css("background-color","#bbffaa"); // css() 方法 可以设置和获取样式 |
层级选择器
ancestor descendant后代选择器:在给定的祖先元素下匹配所有的后代元素parent > child子元素选择器:在给定的父元素下匹配所有的子元素prev + next相邻元素选择器:匹配所有紧接在 prev 元素后的 next 元素prev ~ sibings之后的兄弟元素选择器:匹配 prev 元素之后的所有 siblings 元素
示例代码
1 | // 1.选择 body 内的所有 div 元素 |
过滤选择器
基本过滤
:first获取第一个元素:last获取最后一个元素:not(selector)去除所有与给定选择器匹配的元素:even匹配所有索引值为偶数的元素,从 0 开始计数:odd匹配所有索引值为奇数的元素,从 0 开始计数:eq(index)匹配一个给定索引值的元素:gt(index)匹配所有大于给定索引值的元素:lt(index)匹配所有小于给定索引值的元素:header匹配如h1,h2,h3之类的标题元素:animated匹配所有正在执行动画效果的元素
1 | //11.选择没有执行动画的最后一个div |
内容过滤器
:contains(text)匹配包含给定文本的元素:empty匹配所有不包含子元素或者文本的空元素:parent匹配含有子元素或者文本的元素has(selector)匹配含有选择器所匹配的元素的元素
属性过滤器
[attribute]:匹配包含给定属性的元素。[attribute=value]:匹配给定的属性是某个特定值的元素[attribute!=value]:匹配所有不含有指定的属性,或者属性不等于特定值的元素。[attribute^=value]:匹配给定的属性是以某些值开始的元素[attribute$=value]:匹配给定的属性是以某些值结尾的元素[attribute*=value]:匹配给定的属性是以包含某些值的元素[attrSel1][attrSel2][attrSelN]:复合属性选择器,需要同时满足多个条件时使用。]
示例代码
1 | // 选取 属性title值等于'test'的div元素 |
表单过滤器
:input:匹配所有 input, textarea, select 和 button 元素:text:匹配所有 文本输入框:password:匹配所有的密码输入框:radio:匹配所有的单选框:checkbox:匹配所有的复选框:submit:匹配所有提交按钮:image:匹配所有 img 标签:reset:匹配所有重置按钮:button: 匹配所有 input type=button:file: 匹配所有 input type=file 文件上传:hidden:匹配所有不可见元素 display:none 或 input type=hidden
表单对象属性过滤器
:enabled:匹配所有可用元素:disabled:匹配所有不可用元素:checked:匹配所有选中的单选,复选,和下拉列表中选中的option标签对象:selected:匹配所有选中的option
jQuery元素筛选
eq(index)获取给定索引的元素,和:eq(index)效果相同first()获取第一个元素,和:first效果相同last()获取最后一个元素filter(exp)留下匹配的元素is(exp)判断是否匹配给定的选择器,只要有一个匹配就返回truehas(exp)返回包含有匹配选择器的元素的元素,功能跟 :has 一样not(exp)删除匹配选择器的元素,功能跟 :not 一样children(exp)返回匹配给定选择器的子元素,功能跟 parent>child 一样find(exp)返回匹配给定选择器的后代元素,功能跟 ancestor descendant 一样next()返回当前元素的下一个兄弟元素,功能跟 prev + next 功能一样nextAll()返回当前元素后面所有的兄弟元素,功能跟 prev ~ siblings 功能一样nextUntil()返回当前元素到指定匹配的元素为止的后面元素parent()返回父元素prev(exp)返回当前元素的上一个兄弟元素prevAll()返回当前元素前面所有的兄弟元素prevUnit(exp)返回当前元素到指定匹配的元素为止的前面元素siblings(exp)返回所有兄弟元素add()把 add 匹配的选择器的元素添加到当前 jquery 对象中
示例代码
1 | $("div").eq(3).css("background-color","#bfa"); |
jQuery的属性操作
html()它可以设置和获取起始标签和结束标签中的内容。和dom属性中的innerHtml一样text()他可以设置和获取起始标签和结束标签中的文本。和dom属性中的innerText一样val()它可以设置和获取 表单项 的value属性值。和dom属性value一样
示例代码
1 | // 不传参数,是获取,传递参数是设置 |
attr()可以设置和获取属性的值,不推荐操作checked、readOnly、selected、disable等等。attr()方法还可以操作飞标准的属性。比如自定义属性:prop()可以设置和获取属性的值,只推荐操作:checked、readOnly、selected、disable等
1 | alert( $(":checkbox:first").attr("name") ); // 获取name属性的值 |
DOM的增删改
内部插入
appendTo():a.appendTo(b)把a插入到b子元素的末尾,成为最后一个元素。prependTo():a.prependTo(b)把a插入到b所有子元素的前面,成为第一个元素。
外部插入
insertAfter():a.insertAfter(b)得到bainsertBefore():a.insertBefore(b)得到ab
替换
replaceWith():a.replaceWith(b),用b替换掉areplaceAll():a.replaceAll(b),用a替换掉所有的b
删除
remove():a.remove()删除a标签empty():a.empty()清空a标签的所有内容。
CSS样式操作
addClass(class属性)通过添加class属性来添加样式removeClass(class属性)通过删除class属性来删除样式toggleClass(class属性)对被选择的class属性进行添加/删除类的切换操作offset()返回第一个匹配元素相对于文档的位置offset({top:值, left:值})设置相对于文档的位置
jQuery动画
基本动画
show(),将隐藏的元素可见。hide(),将可见的元素隐藏toggle(),可见的隐藏,隐藏的可见
以上的三个方法都可以添加参数:
- 第一个参数:动画执行的时长,以毫秒为单位
- 第二个参数:动画的回调函数,动画完成后自动调用的函数。
淡入淡出动画
fadeIn(time)在指定时间内淡入(慢慢可见)fadeOut(time)在指定时间内淡出(慢慢消失)fadeTo([time], [0.5], [function])在指定时长内慢慢的将透明度修改到指定的值。0透明,1完全可见,0.5半透明fadeToggle(time, function)淡入/淡出切换
jQuery事件和JS事件的区别
$(function(){}) 和 window.onload = function(){}的区别
触发的时间:
- jQuery 的页面加载完成之后是浏览器的内核解析完页面的标签创建好 DOM 对象之后就会马上执行。
- 原生 js 的页面加载完成之后,除了要等浏览器内核解析完标签创建好 DOM 对象,还要等标签显示时需要的内容加载完成
触发的顺序
- jQuery 页面加载完成之后先执行
- 原生 js 的页面加载完成之后
执行的次数
- 原生 js 的页面加载完成之后,只会执行最后一次的赋值函数,会将前面的函数覆盖掉。
- jQuery 的页面加载完成之后是全部把注册的 function 函数,依次顺序全部执行。
jQuery中其他事件的处理方法
click([function])它可以绑定单击事件,以及触发单击事件mouseover()鼠标移入事件mouseout()鼠标移出事件bind()可以给元素一次性绑定一个或多个事件。one()使用上跟 bind 一样。但是 one 方法绑定的事件只会响应一次。unbind()跟 bind 方法相反的操作,解除事件的绑定live()也是用来绑定事件。它可以用来绑定选择器匹配的所有元素的事件。哪怕这个元素是后面动态创建出 来的也有
1 | // 使用live绑定的单击事件 |
事件的冒泡
事件的冒泡是指,父子元素同时监听同一个事件。当触发子元素的事件的时候,同一个事件也被传递到了父元素的事件里去 响应
阻止事件冒泡的方法:在子元素事件函数体内,return false; 可以阻止事件的冒泡传递
1 | $(function(){ |
JS事件对象
事件对象,是封装有触发的事件信息的一个 javascript 对象。
我们重点关心的是怎么拿到这个 javascript 的事件对象。以及使用。
获取 javascript 事件对象
- 在给元素绑定事件的时候,在事件的 function( event ) 参数列表中添加一个参数,这个参数名,我们习惯取名为 event。 这个 event 就是
1 | //1.原生javascript获取 事件对象 |
XML
xml是可扩展的标记性语言
作用
- 用来保存数据,而且这些数据具有自我描述性
- 可以作为项目或者模块的配置文件
- 还可以作为网络传输数据的格式。(不多用了,主要以JSON为主)
1 | <students> |
XML语法
文档声明
属性
version版本号encoding编码格式standalone="yes/no"表示该xml文件是否是独立的xml
注意
<?xml需要连在一起写。否则会报错
示例代码
1 | <!-- version:xml版本; encoding:xml编码 --> |
XML元素(标签)
xml元素是指从(且包括)开始标签直到(且包括)结束标签的部分
元素可包含其他元素、文本或者两者的混合物。元素也可以拥有属性。
元素也分为单标签和双标签
- 单标签:
<元素名 属性="值"/> - 双标签:
<元素名 属性="值"> </元素名>
命名规则
- 名称可以包含字母、数字以及其他字符。
- 名称不能以数字或者标点符号开始
- 名称不能包含空格
XML属性
xml 的标签属性和 html 的标签属性是非常类似的,属性可以提供元素的额外信息 。
在标签上可以书写属性: 一个标签上可以书写多个属性。每个属性的值必须使用 引号 引起来。属性 的规则和标签的书写规则一致。
注意:属性必须用""引起来
1 |
|
语法规则
- xml中所有的元素都必须有关闭标签
- xml对大小写敏感
- xml标签必须正确的嵌套
- xml文档必须有根元素,没有父标签的顶级元素
- xml的属性须加引号
- xml中的特殊字符。例如
>需要写为>、<需要写为<
文本区域(CDATA区)
CDATA 语法可以告诉 xml 解析器,我 CDATA 里的文本内容,只是纯文本,不需要 xml 语法解析
CDATA格式
<![CDATA[这里可以把你输入的字符原样显示,不会解析xml]]>
1 |
|
XML解析
xml 可扩展的标记语言。 不管是 html 文件还是 xml 文件它们都是标记型文档,都可以使用 w3c 组织制定的 dom 技术来
第三方的解析:
- jdom 在 dom 基础上进行了封装 。
- dom4j 又对 jdom 进行了封装。
- pull 主要用在 Android 手机开发,是在跟 sax 非常类似都是事件机制解析 xml 文件。
这个 Dom4j 它是第三方的解析技术。我们需要使用第三方给我们提供好的类库才可以解析 xml
dom4j解析⭐⭐⭐
由于 dom4j 它不是 sun 公司的技术,而属于第三方公司的技术,我们需要使用 dom4j 就需要到 dom4j 官网下载 dom4j 的 jar 包。
dom4j编程步骤
- 第一步: 先加载 xml 文件创建 Document 对象
- 第二步:通过 Document 对象拿到根元素对象
- 第三步:通过根元素.elelemts(标签名); 可以返回一个集合,这个集合里放着。所有你指定的标签名的元素对象
- 第四步:找到你想要修改、删除的子元素,进行相应在的操作
- 第五步,保存到硬盘上
获取 document 对象
首先需要创建一个lib目录,并添加dom4j的jar包。并添加到类路径。
步骤
- 读取 xml 文件
SAXReader saxReader = new SAXReader(); Document document = saxReader.read("xml文件位置"); - 通过document对象获取根元素
Element rootElement = document.getRootElement(); - 通过根元素获取xml里的标签对象
List<Element> books = rootElement.elements(); - 遍历,处理每个xml里的标签转化为对应的类
elementText()直接获取指定标签名的文本内容
示例代码
需要解析的xml文件
1 |
|
与xml文件相对应的Book类
1 | package com.atguigu.pojo; |
dom4j解析类
1 | package com.atguigu.pojo; |
Tomcat
JavaWeb 是指,所有通过 Java 语言编写可以通过浏览器访问的程序的总称,叫 JavaWeb。
JavaWeb 是基于请求和响应来开发的。
请求:请求是指客户端(浏览器)给服务器(Tomcat)发送数据,叫请求 Request
响应:响应是指服务器给客户端回传数据,叫响应 Response
请求和响应是成对出现的,有请求就有响应
端口号:8080。https://localhost:8080
常用的Web服务器
web资源按实现的技术和呈现的效果不同,分为静态资源和动态资源
- 静态资源:html、css、js、txt、MP4视频、jpg图片
- 动态资源:jsp页面、Servlet程序。
Servlet
Servlet是JavaEE规范之一